Everybody, brace here from code life. Down I go and today we are building with React form validation. I know, not the sexiest thing, but it should be a lot of fun and pretty interesting. I found a couple of tips and tricks along the way while building this short project for you guys. So, let's go ahead and get into it. Before we get started, there are a couple of things you need to check out. Let's go over to `youknowjs.org` and make sure you have Node.js installed. If you don't, click the LTS button. That'll be the long-term support version which is the one you'll want. This one's pretty cool, but it can have some breaking and compatibility issues, so stick with the tried and true. Then, go over to `code.visualstudio.com`. It's a great editor for JavaScript, but anything will work - Sublime, Atom, whatever you prefer to use. But this is the one I'm using for the tutorial, so if you want to follow along, use this one. Now, what we'll be using to scaffold our project is `create-react-app`. So, if you go to `github.com/facebook/create-react-app`, it's just a quick project to scaffold a new React app. So you'll see we'll be using this. We use this npm command here. They had a different one that used to be `create-react-app`, but okay, we'll try it that way and see how that goes. So, go ahead over to where we're going. Alright, so we're at our terminal here. If you don't have the terminal, on Mac, hit the Command + Spacebar and then type 'terminal'. It should pop up. I'm using AI Term, another version of the terminal. So, we'll go ahead and make sure we have `create-react-app` installed. First thing you want to do is check which npm...
Award-winning PDF software





Bootstrap builder with validation Form: What You Should Know
Sliders, Forms and Panels. Advanced fields: Custom radio buttons, radio text fields. Advanced forms: Single field and multi select. Form Elements: Selectable input, textarea, radio, image, dropdown. Custom forms: Combo boxes, Image form, Image radio button. Custom forms with validation: Select, Textarea, Validator, Custom forms custom element. Text fields. Radio buttons. Checkboxes. Sliders and Forms. Advanced Field — Custom validation Advanced field — Custom validation Form elements: Selectable input, textarea, radio, Image, dropdown. Advanced forms: Combo boxes, Image form, Image radio button. Advanced forms custom element. Form Elements: Selectable input, textarea, radio, Text Area. Dropdown. Advanced field — Custom validation Advanced field — Custom validation Form elements: Selectable input, textarea, textarea, dropdown. Advanced forms: Combo boxes, Image form, Image radio button. Advanced forms custom element. Form elements: Selectable input, textarea, radio, Checkbox. Dropdown. Advanced field — Custom validation Advanced field — Custom validation Advanced field — Custom validation Form elements: Selectable input, textarea, radio, Image. Advanced forms: Checkbox, Combo Box, Advanced input radio, Multiple radio, Combo box multiple item, Dropdown. Advanced controls. Advanced form — Custom validation Advanced form — Custom validation Advanced controls. Advanced form — Custom validation Advanced fields: Selectable input, Textarea, Dropdown, Advanced field with custom validation Advanced forms: Textarea radio button, Image radio button, Multiple radio bar, Custom validation, Multi radio, Combo box custom controls, Dropdown form controls. Advanced fields custom elements. Advanced controls. Advanced input-multiple field-multiple validation Advanced inputs. Validator and custom inputs. Advanced form-multi select. Advanced form-multiple selector-multiple controls. Form settings. Textarea. Select. Custom Forms. Combo boxes, image form, Image radio button. Dropdown. Dropdowns. Advanced forms custom element. Text fields. Image fields. Advanced select radio buttons. Select. Select boxes. Multiple Radio buttons. Advanced multiple select boxes. Dropdown. Select boxes. Single select boxes. Dropdown, Multiple select dropdown. Text field/Textarea/Checkbox/radio buttons for multiple selection. Multiple selection button. Advanced select radio buttons. Advanced Checkbox.
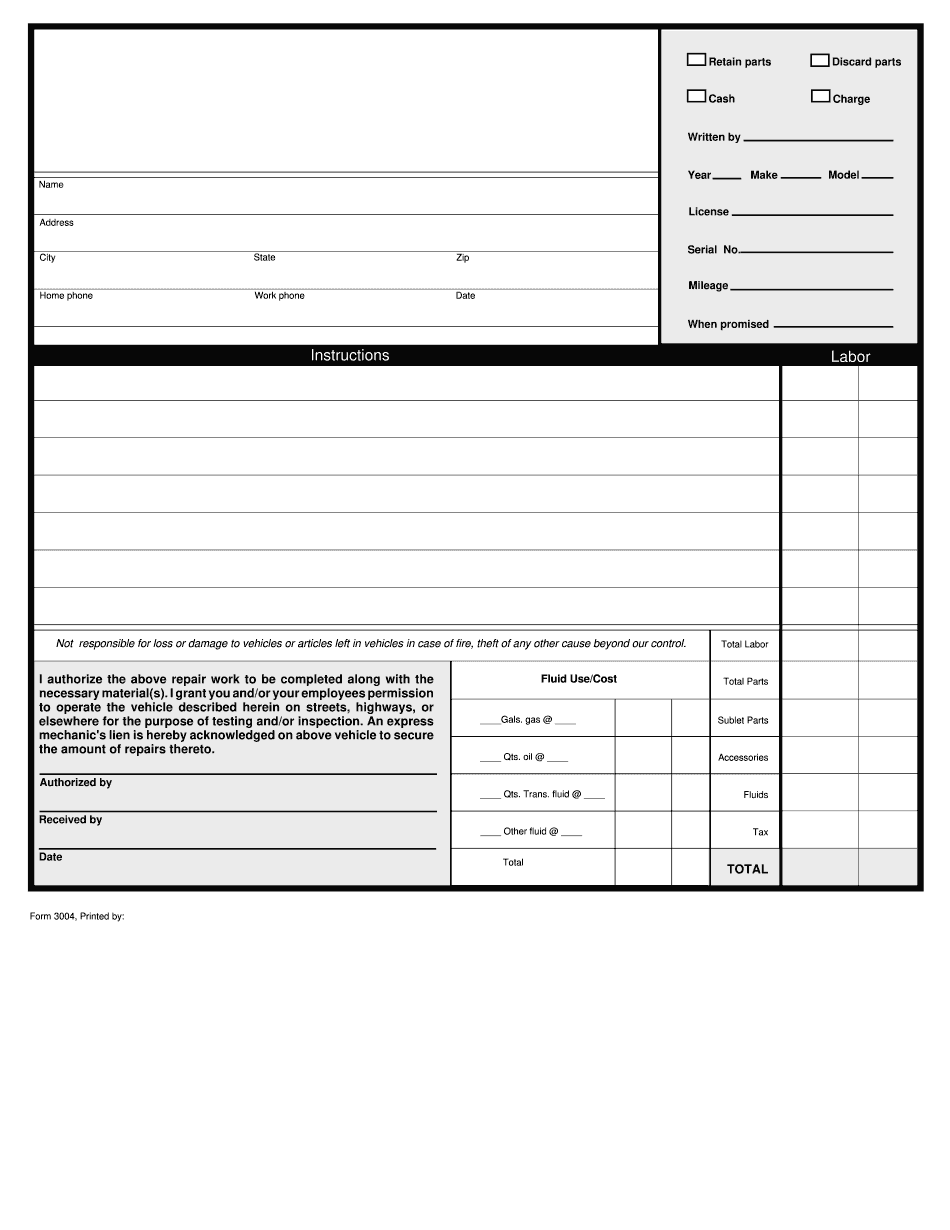
online solutions help you to manage your record administration along with raise the efficiency of the workflows. Stick to the fast guide to do Free Forms online 3004, steer clear of blunders along with furnish it in a timely manner:
How to complete any Free Forms online 3004 online: - On the site with all the document, click on Begin immediately along with complete for the editor.
- Use your indications to submit established track record areas.
- Add your own info and speak to data.
- Make sure that you enter correct details and numbers throughout suitable areas.
- Very carefully confirm the content of the form as well as grammar along with punctuational.
- Navigate to Support area when you have questions or perhaps handle our assistance team.
- Place an electronic digital unique in your Free Forms online 3004 by using Sign Device.
- After the form is fully gone, media Completed.
- Deliver the particular prepared document by way of electronic mail or facsimile, art print it out or perhaps reduce the gadget.
PDF editor permits you to help make changes to your Free Forms online 3004 from the internet connected gadget, personalize it based on your requirements, indicator this in electronic format and also disperse differently.
Video instructions and help with filling out and completing Bootstrap form builder with validation